Converting AppleWorks Word Processing Documents
to “HTML” (Web pages)
Using a few simple tools you can easily convert word processing documents to HTML, the language understood by web browsers such as Netscape or Internet Explorer.
The tool button bar across the top of your AppleWorks screen has 4 separate menus: Default, Internet, Assistant and Document. Use the drop-down menu on the left of the button bar to switch to the “Internet button bar” where you can set a background color information for your web page, and create Internet hyperlinks.

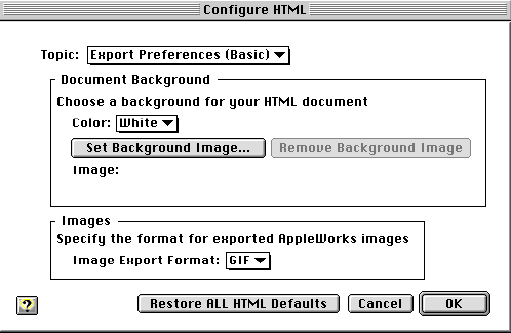
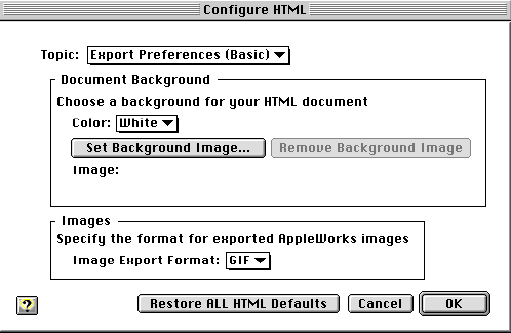
Click the  button to set the Export Preferences and choose a background color and image translation format (.jpg for photos and colors that have many tones, .gif for clip art and images with more solid colors):
button to set the Export Preferences and choose a background color and image translation format (.jpg for photos and colors that have many tones, .gif for clip art and images with more solid colors):

To create a URL hyperlink (clickable text that will direct your audience to a specific web address) follow these steps:
- Type the text you want to be the hyperlink.
- Highlight the text.
- Click the
 button to open the link address box.
button to open the link address box.
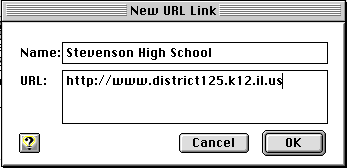
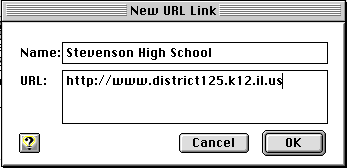
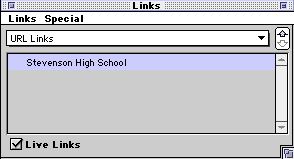
- You will see a link information window similar to this:

- In the URL field, type the complete website address (beginning with “http://...”) and click OK.
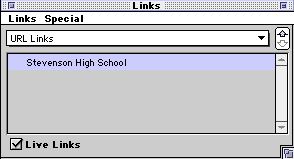
- The text changes to a blue underline link, and the “Links” window opens showing the links. The “Links” menu gives you choices for editing your link.

Once your page options are set and links are made, it is time to create the HTML.
- First Save your document as an AppleWorks file.
- Choose “Save as...” from the File menu.
- Select “HTML” as the “Save As” choice
- THIS IS IMPORTANT: name the file with a short name, no spaces and include the .html suffix. For instance if your document was about whales, name the HTML file: “whales.html” – the file is now ready to be posted on the web.
What else is important?
If you want to include pictures in your document, insert them as “in-line” graphics and AppleWorks will translate them to the proper format, giving them generic names such as “whale1.gif, whale2.gif” etc. Be sure to move all files (the .html and the .gif or .jpg files) to your web server!
Charlene Chausis
Adlai E.Stevenson High School
Technology Trainer
email: cchausis@district125.k12.il.us
Return to the Tutorials On-Line Index page

 button to set the Export Preferences and choose a background color and image translation format (.jpg for photos and colors that have many tones, .gif for clip art and images with more solid colors):
button to set the Export Preferences and choose a background color and image translation format (.jpg for photos and colors that have many tones, .gif for clip art and images with more solid colors):
 button to open the link address box.
button to open the link address box.